티스토리 블로그 링크버튼 HTML
만드는 초간단 3단계 방법
(ft.서식 등록)
오늘은 티스토리 블로그에 아래와 같이 링크버튼을 만드는 방법을 알아보도록 하겠습니다.
애드센스 수익형 블로그를 운영하시는 분들이라면, 전면광고 노출을 위해 링크버튼을 많이들 사용하시죠.
링크버튼에 마우스 커서를 가져대면 잠시 색이 변하면서 반응하는 효과가 있어서인지 저는 이미지에 링크를 삽입한 것보다 링크버튼 자체가 클릭유도가 더 되는 것 같다는 생각이 들더라고요.
또 텍스트만 나열하는 것보다는 중간 중간 홈페이지 이동이나 내부링크를 걸 때도 '링크버튼'을 활용하면 가독성이 조금 더 높아지는 것 같기도 합니다.
그래서 저는 '새창으로 열기 해제'할 때는 링크버튼을 사용하고, '새창으로 열기'를 할 때는 이미지를 삽입하여 링크를 거는 편입니다.
링크버튼 만들기는 아래의 3단계로 구성되는데요. 포스팅 본문에서 자세히 알아보도록 하겠습니다.
1️⃣ 링크버튼 사이트에서 코드복사하기
2️⃣ 티스토리블로그에서 스킨편집해주기(CSS)
3️⃣ 티스토리블로그에서 서식등록하고 사용하기
목차
1. 링크버튼 사이트 코드복사
먼저 링크버튼 사이트에서 원하는 버튼의 코드를 복사해줍니다.
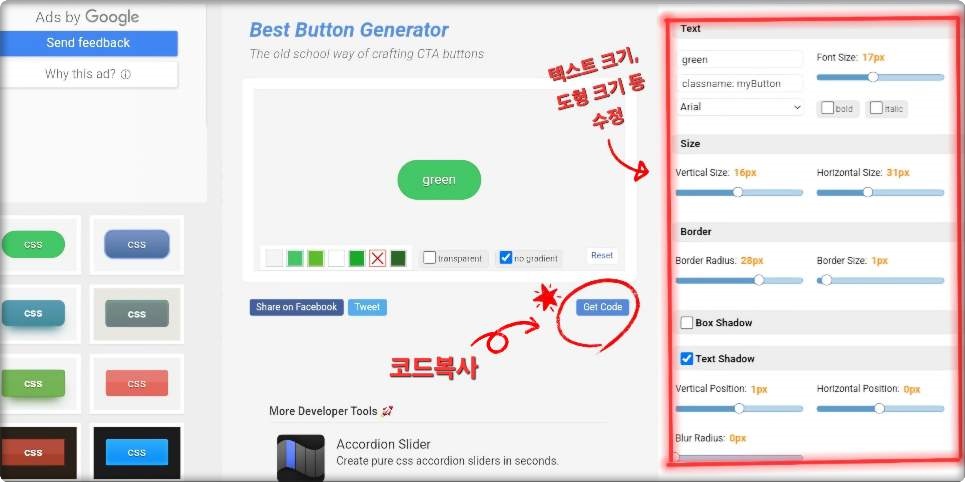
저는 대표적인 링크버튼 사이트로 'Best Button Generator'를 이용하는데요. 해당 홈페이지에서 보시면 초록색, 빨간색, 파란색 등 다양한 색상의 버튼을 제공하고 있습니다.
('Best Button Generator' 홈페이지 바로가기)

원하는 색상과 도형의 버튼을 선택 후 오른쪽에서 링크텍스트의 크기와 그림자, 그리고 도형의 크기를 조정하실 수 있습니다.
'Get Code'를 눌러 CSS 코드를 복사해두시면 됩니다. 참고로 코드는 영어가 섞여 있어서 복사하실 때 홈페이지 보기가 '원문보기'로 되어 있으셔야 합니다.
따라서, 영어 → 한국어로 자동번역 되어 있으신 분들은 '원문보기'로 변경하셔서 온전한 코드로 복사하시기 바랍니다!
한편, "홈페이지 방문도 귀찮고, 그냥 위에 보이는 파란색 버튼으로 바로 사용하겠다" 하시는 분들은 아래 메모장에서 CSS 코드를 바로 복사하여 적용하시면 됩니다.
🔻링크버튼 CSS 코드🔻
CSS코드는 스킨편집시 '붙여넣기' 해야하니 따로 잘 복사해두시면 됩니다.
2. 티스토리 블로그 스킨편집
이제 위에서 복사해둔 '링크버튼 CSS 코드'를 티스토리 블로그 스킨편집에서 붙여넣기를 진행하시면 됩니다.
🔻 티스토리 블로그에서 스킨편집하기
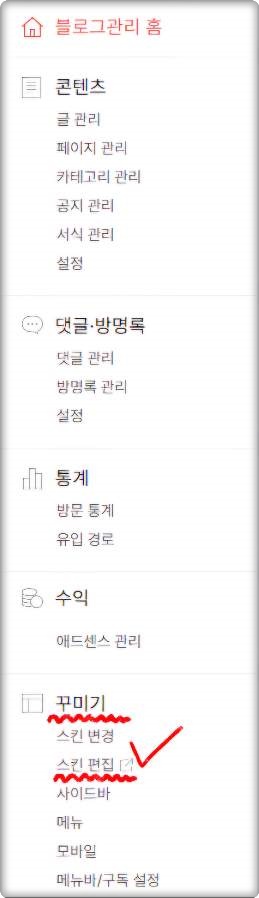
1️⃣ 블로그관리홈 > 꾸미기 > 스킨편집 메뉴로 접속합니다.


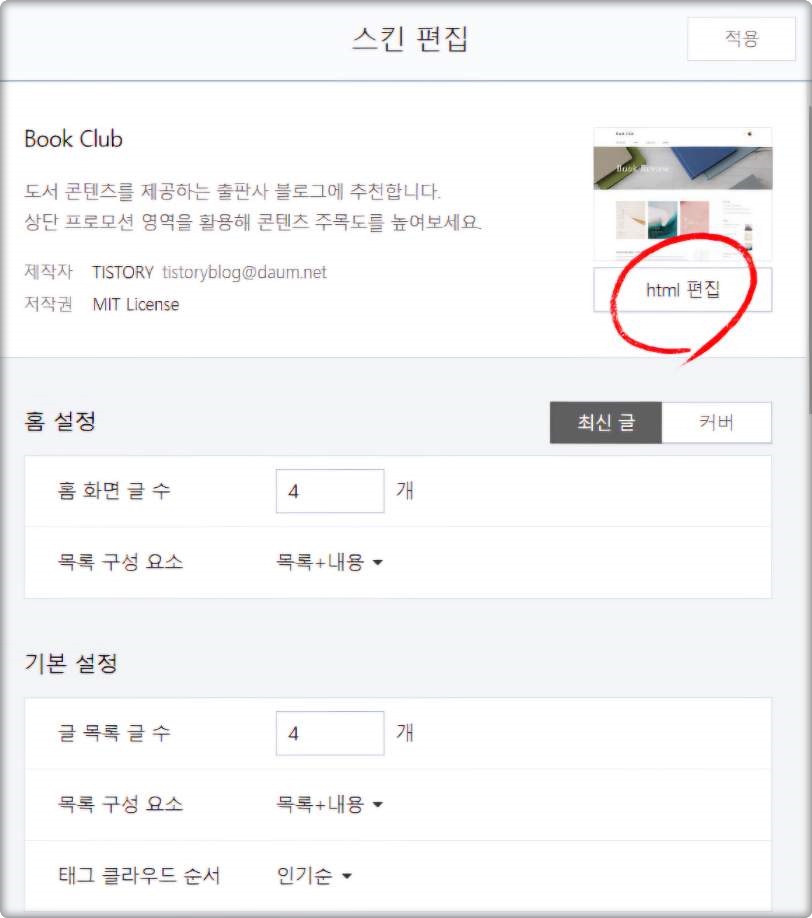
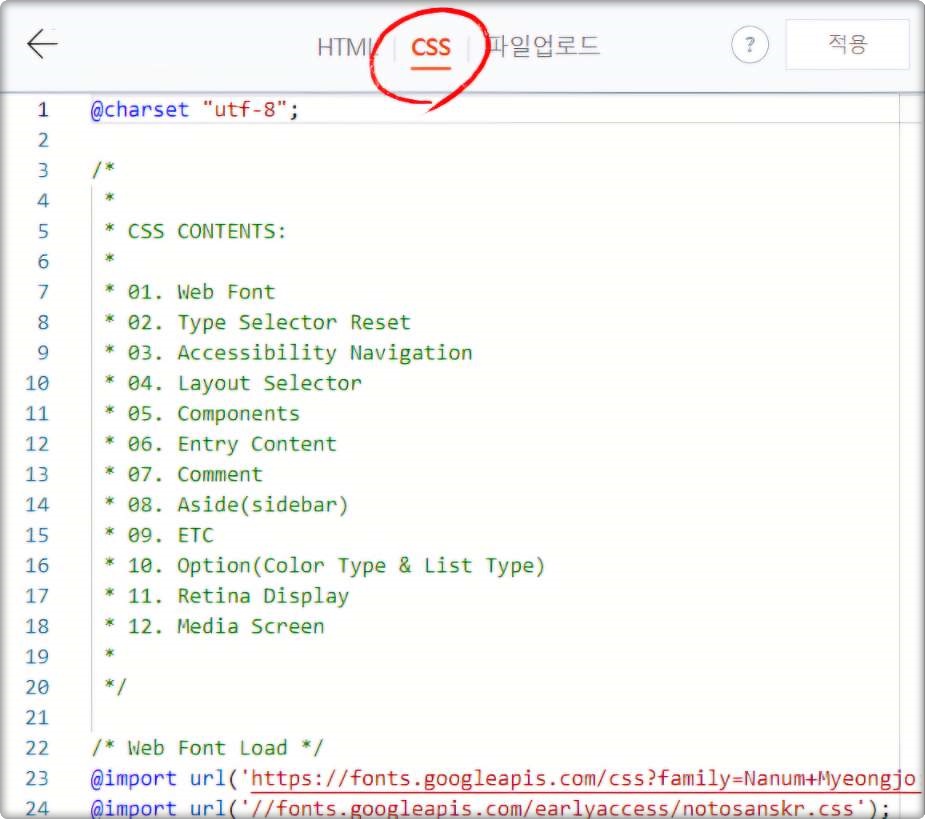
2️⃣ HTML 편집 > CSS 로 접속합니다.

3️⃣ CSS 스킨편집창에서 아까 복사해둔 '링크버튼 CSS 코드'를 맨 아래 위치에 붙여넣기해주세요.
: 붙여넣기 해주는 위치는 크게 상관없지만, 저는 나중에 수정할 때 쉽게 찾으려고 페이지 맨 아래에 '링크버튼 CSS 코드'를 붙여넣기 하였습니다.
4️⃣ '링크버튼 CSS 코드'를 붙여넣은 후 오른쪽 위 [적용] 버튼을 꼭 눌러주세요!
: 이제 티스토리 블로그 스킨편집창에서 할일은 다 끝났습니다.
3. 티스토리 블로그 서식등록
마지막으로 티스토리 블로그에서 서식등록만 해주고 포스팅할 때마다 간편하게 꺼내쓰면 그만입니다.
🔻 티스토리 블로그에서 서식등록하기
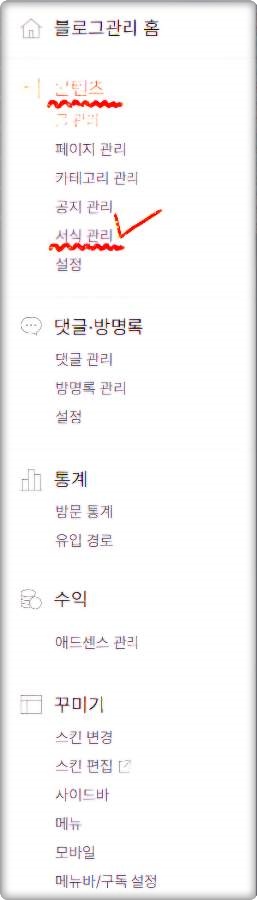
1️⃣ 블로그관리홈 > 콘텐츠 > 서식관리 메뉴로 접속합니다.


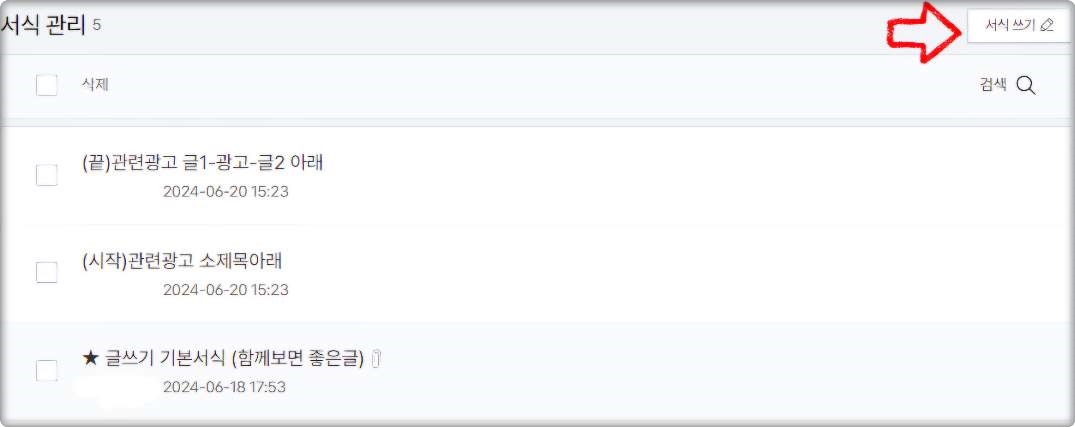
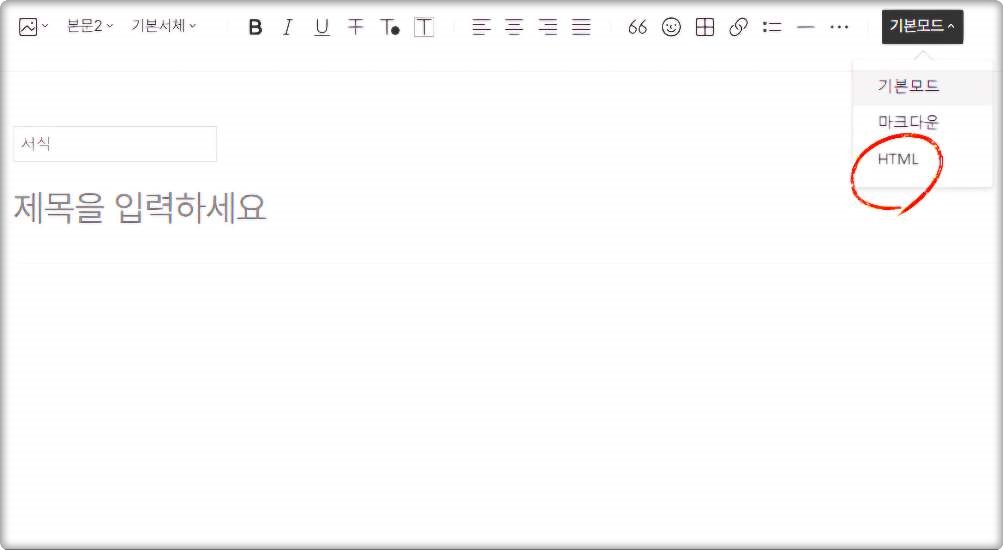
2️⃣ [서식쓰기]를 누른 후 서식쓰기를 [HTML] 모드로 전환합니다.

3️⃣ 아래 메모장의 '링크버튼 서식코드'를 복사합니다.
🔻링크버튼 서식코드🔻
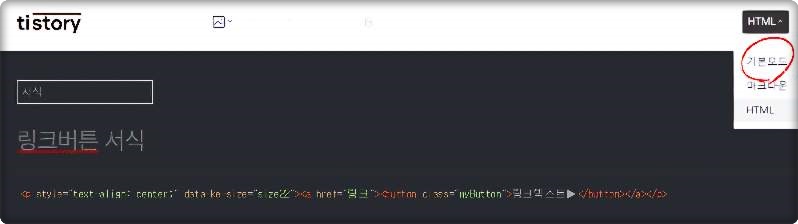
4️⃣ 복사한 '링크버튼 서식코드'를 HTML모드로 전환한 서식쓰기 창에 바로 붙여넣기해주세요.

5️⃣ 미리보기를 눌러 아래와 같이 링크버튼이 잘 나오는지 확인합니다.

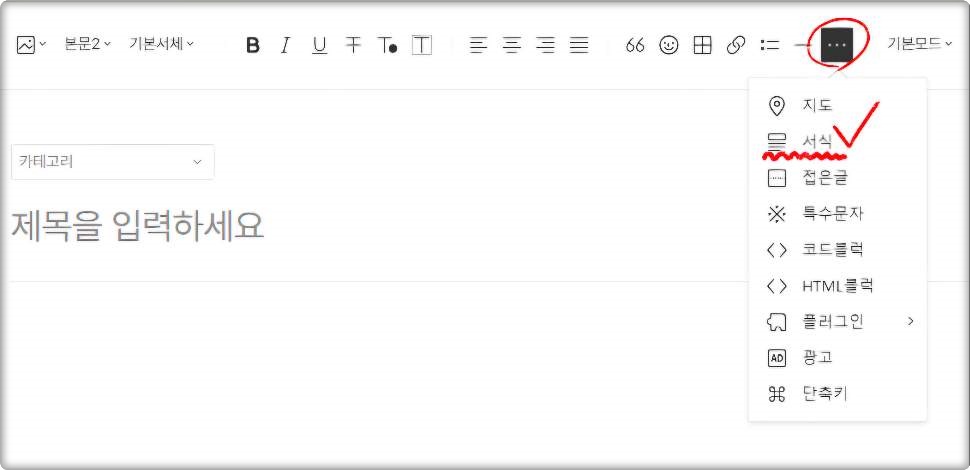
6️⃣ 포스팅할 때 링크버튼을 사용하는 방법은 아래와 같이 글쓰기 창에서 오른쪽 위 "•••" 버튼을 누른 후 "서식" 메뉴에서 불러와 사용하시면 됩니다.

📍 링크버튼 활용방법📍
✔ 글쓰기 창 기본모드에서 '링크버튼 서식'을 삽입한 후 HTML 모드로 전환합니다.
✔ 버튼을 눌렀을 때 이동을 원하는 링크와 링크텍스트를 입력하세요.
: 아래 예시처럼 빨간글자 부분만 수정해서 쓰시면 됩니다. (링크수정하실 때 양옆에 큰 따옴표 지우시면 안됩니다!)
<a href="여기에 원하는 링크를 넣으세요">
원하는 문구를 링크텍스트▶ 부분에 넣으세요
📍 버튼서식 활용 TIP📍
✔ 글쓰기 창 기본모드 상태일 때, 링크버튼 앞에 'ㅇㅇ' 또는 'ㄱㄱ' 등 알아볼 수 있는 방법으로 표시를 합니다.
✔ 그 후 HTML 모드로 전환했을 때 컨트롤+F를 눌러 'ㅇㅇ' 또는 'ㄱㄱ'만 검색하시면 링크버튼을 바로 찾을 수 있어 수정이 한결 쉽습니다.
✔ 혹시라도 버튼을 쓰다가 질려서 다른 버튼으로 바꾸고 싶으시면, 나머지는 전부 그대로 두시고 포스팅 소제목 1번만 활용하여 변경하시면 되겠습니다.
지금까지 티스토리 블로그에 html 편집을 활용하여 링크버튼 이미지를 만드는 방법과 링크버튼을 서식에 저장해두고 사용하는 방법에 대해 정리했습니다.
읽어주셔서 감사합니다. ❁´◡`❁





